HTML pages have syntactically due a bipartite division into head and body. Head area are listed in the meta information in the chapter on the meta information is discussed in detail. The body defines the visible to a user of the Website. It is often (at least) a breakdown in the areas
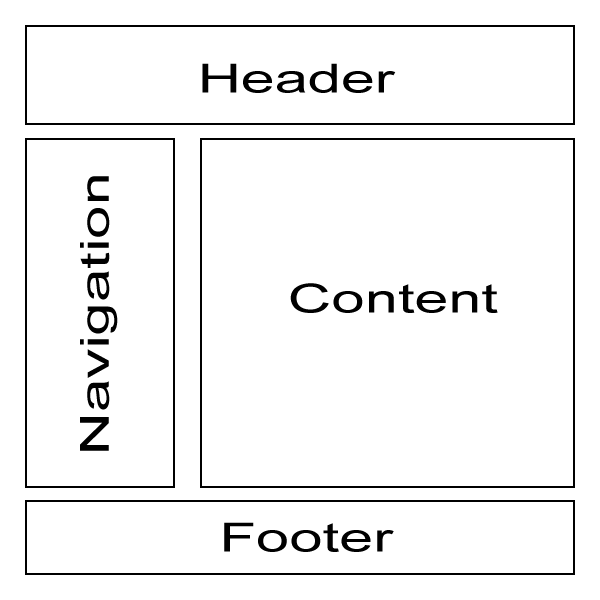
- Header
- Navigation or Menu
- Content
- Footer
Header, footer and navigation frequently contain so-called boilerplate code , ie code that is repeated on every bottom of a website. The navigation is the central navigation element for the user, which links the main areas of a website. The Content represents the actual information carrier.
Hierarchy and internal linking structures
A website has an inherent division into at least two levels: home page and sub-pages. The home is characterized by the fact that it is called only if the domain name is specified. Home of the links lead to the sub-pages of the domain, which in turn can then be linked with each other. With a larger number of subpages offers a mehrstufigere structure so that different sub-pages in categories are summarized and only the categories are linked from the home page.
The hierarchy has an impact on the general (, keyword-independent) weighting of the individual websites of a homepage. This can be the PageRank principle explain, because in general, the homepage of a domain is the most linked page. The Power of Home is inherited by the linked sites. This suggests that a bottom gets more power, the shorter it is accessible from the home page internal linking. So if pages are to be emphasized, should be eventually pulled even considered, these have a direct link from the home page.
Regarding the internal linking takes navigation a special role in a, because it is usually present in every bottom. The linked in the navigation pages are therefore related to each bottom and carry more weight accordingly.